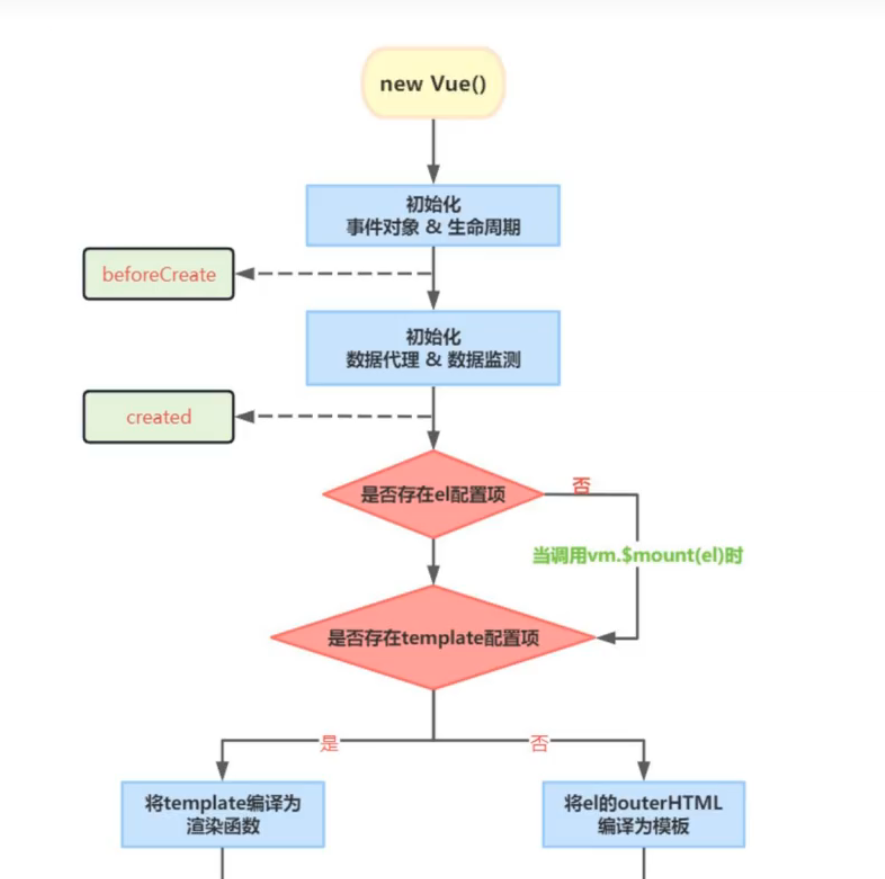
初始阶段

1.beforeCreate方法
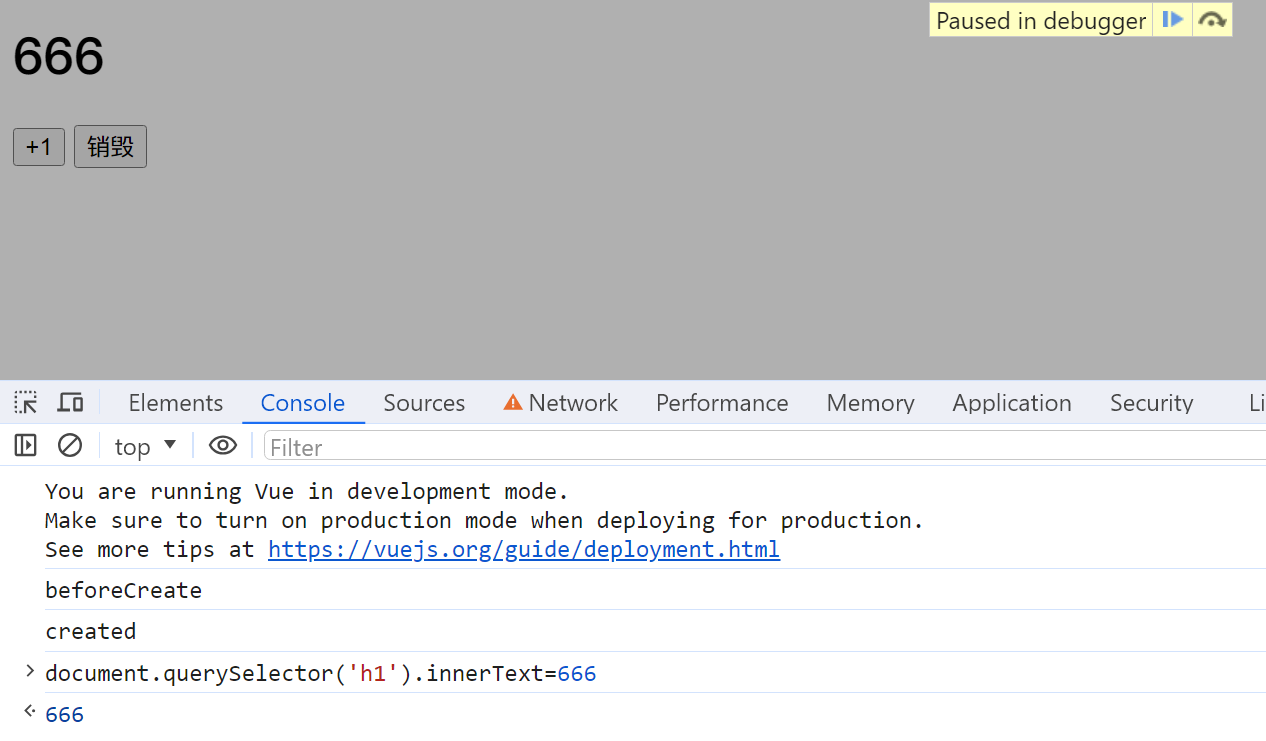
方法执行前,进行一些事件对象的初始化,此时还么有进行数据代理,使用方法会报错,方法完成后才可以进行方法调用
1 | methods:{ |
1 | vue.js:5108 [Vue warn]: Error in beforeCreate hook: "TypeError: this.say is not a function" |
2.created方法
方法执行后,观察代码中是否有el配置项进行指定元素挂载,如果没有需要调用$mount(元素)进行挂载,如果没有报错。再查看template:<标签></标签>配置项是否存在,存在直接覆盖渲染,如果没有则使用元素本来的样式。
挂载阶段

3.beforeMount方法
方法执行前,和上方法执行后没变化,但是如果此时修改html元素,短暂生效后立刻失效,以为此时要将虚拟dom映射为真实dom

点击下一步后立刻失效

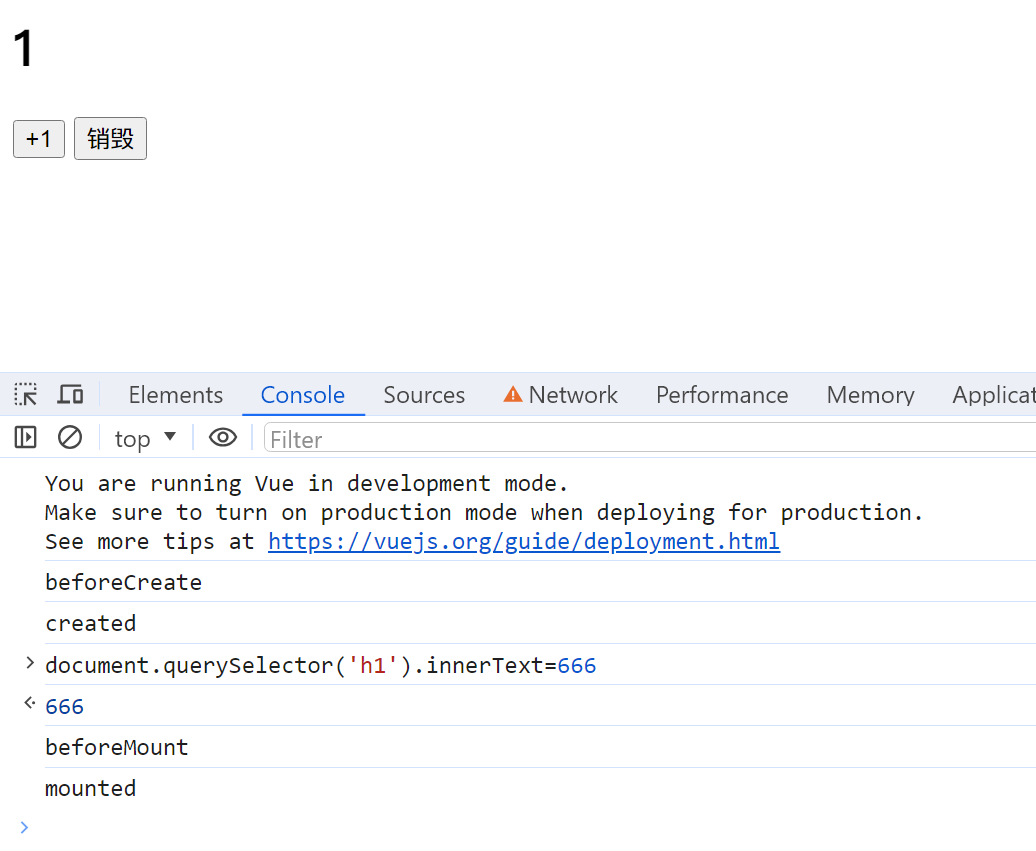
4.Mount方法
方法执行前,此时修改html元素生效,此时已经将虚拟dom映射为真实dom
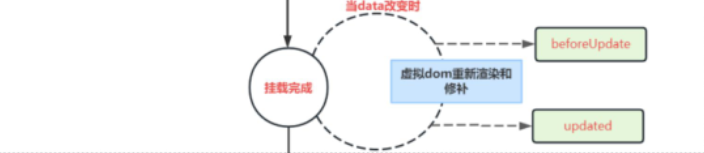
更新阶段

beforeUpdata方法
方法执行前数据发生变化,但页面没有变化。
updated方法
方法执行前将进行页面重新渲染,此时diff算法有可能执行(根据组件key选择是否需要重新渲染)
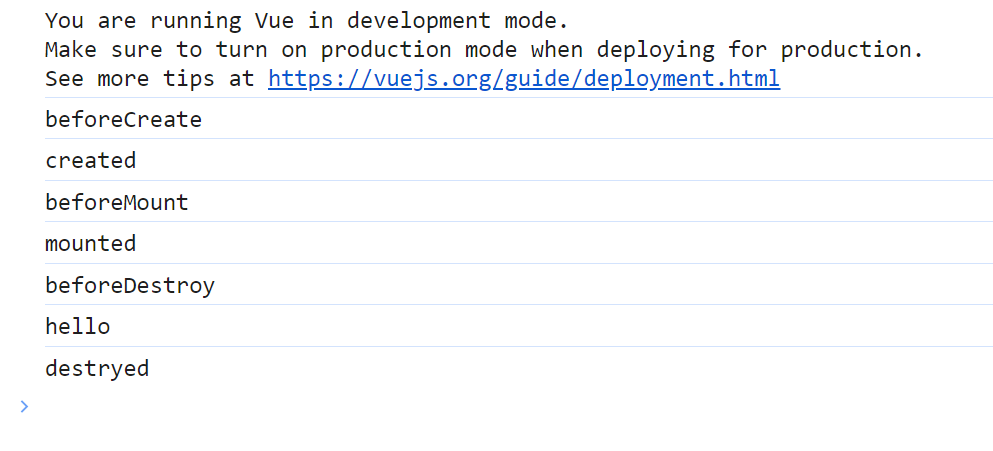
销毁阶段

beforeDestroy()执行前
虽然此时还没有进行销毁,但是一下监视器等也不能使用了
destroy()执行时
此时一些监视器等不能用了,但是一些方法还可以用,因为并不是将vm的内存释放了
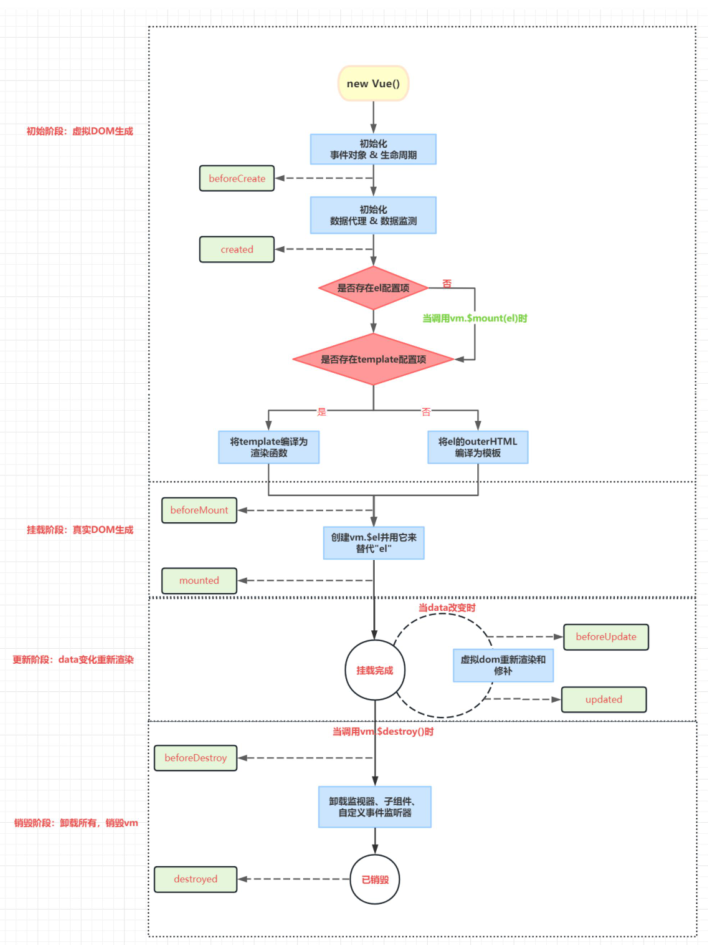
一图全览: